mirror of
https://gitee.com/dotnetchina/OpenAuth.Net.git
synced 2025-04-05 08:37:28 +08:00
调整根需要加载自定义表单
This commit is contained in:
parent
c7c4e1eb30
commit
90c6ebe893
@ -56,11 +56,11 @@ OpenAuth.Pro使用的动态表单可以满足日常普通的审批功能,但
|
||||
|
||||
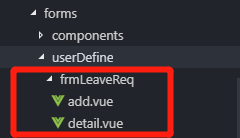
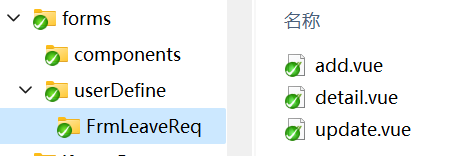
系统约定,所有开发人员自己开发的表单,全部放在views/forms文件夹下。并且以下图的文件结构进行放置。
|
||||
|
||||

|
||||

|
||||
|
||||
其中:
|
||||
|
||||
frmLeaveReq:为业务表单的文件夹名称,必须与数据库表名保持一致。
|
||||
FrmLeaveReq:为业务表单的文件夹名称,必须与数据库表名保持一致。
|
||||
|
||||
* add.vue:为业务表单页面,负责编写业务输入逻辑。内部methods必须包含方法:
|
||||
|
||||
@ -75,7 +75,12 @@ getData() {
|
||||
* detail.vue:为业务表单的展示页面。
|
||||
|
||||
## 注册表单
|
||||
在项目main.js中注入刚刚添加的组件:
|
||||
|
||||
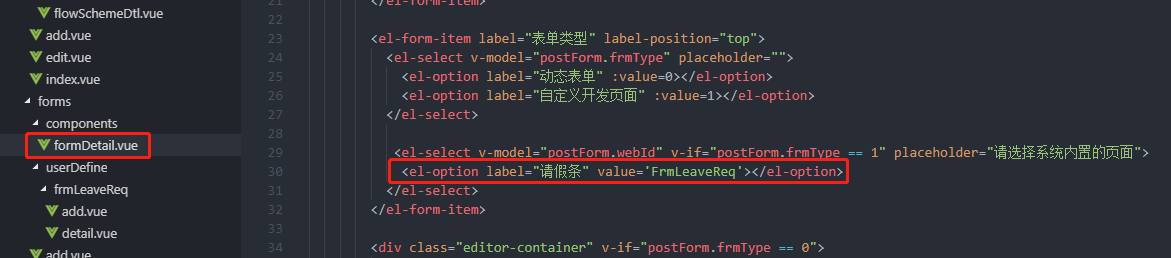
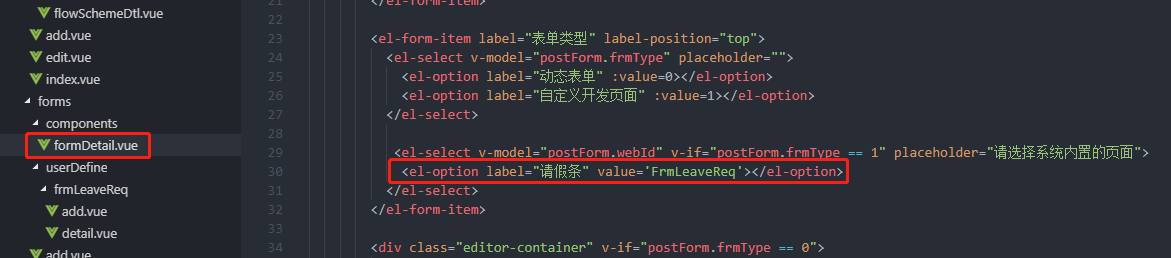
在表单添加的下拉框里添加:
|
||||

|
||||
|
||||
::: warning 注意
|
||||
企业Vue2 5.2或以前版本需要在项目main.js中注入:
|
||||
|
||||
```javascript
|
||||
// 请假条表单和详情
|
||||
@ -85,8 +90,7 @@ Vue.component('FrmLeaveReqAdd', FrmLeaveReqAdd)
|
||||
Vue.component('FrmLeaveReqDetail', FrmLeaveReqDetail)
|
||||
```
|
||||
|
||||
并在表单添加的下拉框里添加:
|
||||

|
||||
:::
|
||||
|
||||
## 配置表单
|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user